Metro APP
Business Goal
By discovering the process of traveling through the metro, I want to find the problems at entering the station for check-in and speed up this process and make an App that makes the entire experience of traveling by public transportation much smoother and easier.
Design Role
Lead designer-Jingyuan Hou
Researcher-Jingyuan Hou
End-to-end design-Jingyuan Hou
Background
Many metro apps nowadays only serve as an app to recharge the metro card or to check the metro routes. When taking the metro, people will have to grab their cards from their bags, purses, wallets, etc.. In an era when almost all people have phones on their hands, I want to design an App that makes the whole process easier and more efficient.
User Research
I conducted 1 to 1 interviews with several people to learn about their backgrounds and public transportation habits. I gave them the task of taking the metro to anywhere they like and recording every step in the process and their feelings.
Most of them are somewhat satisfied with the process of taking the metro. Some of the main problems include the efficiency at the turnstile is low, the recharge of the metro card can be troublesome, and the machines at the metro stations are outdated. These reasons made them take the metro less frequently.
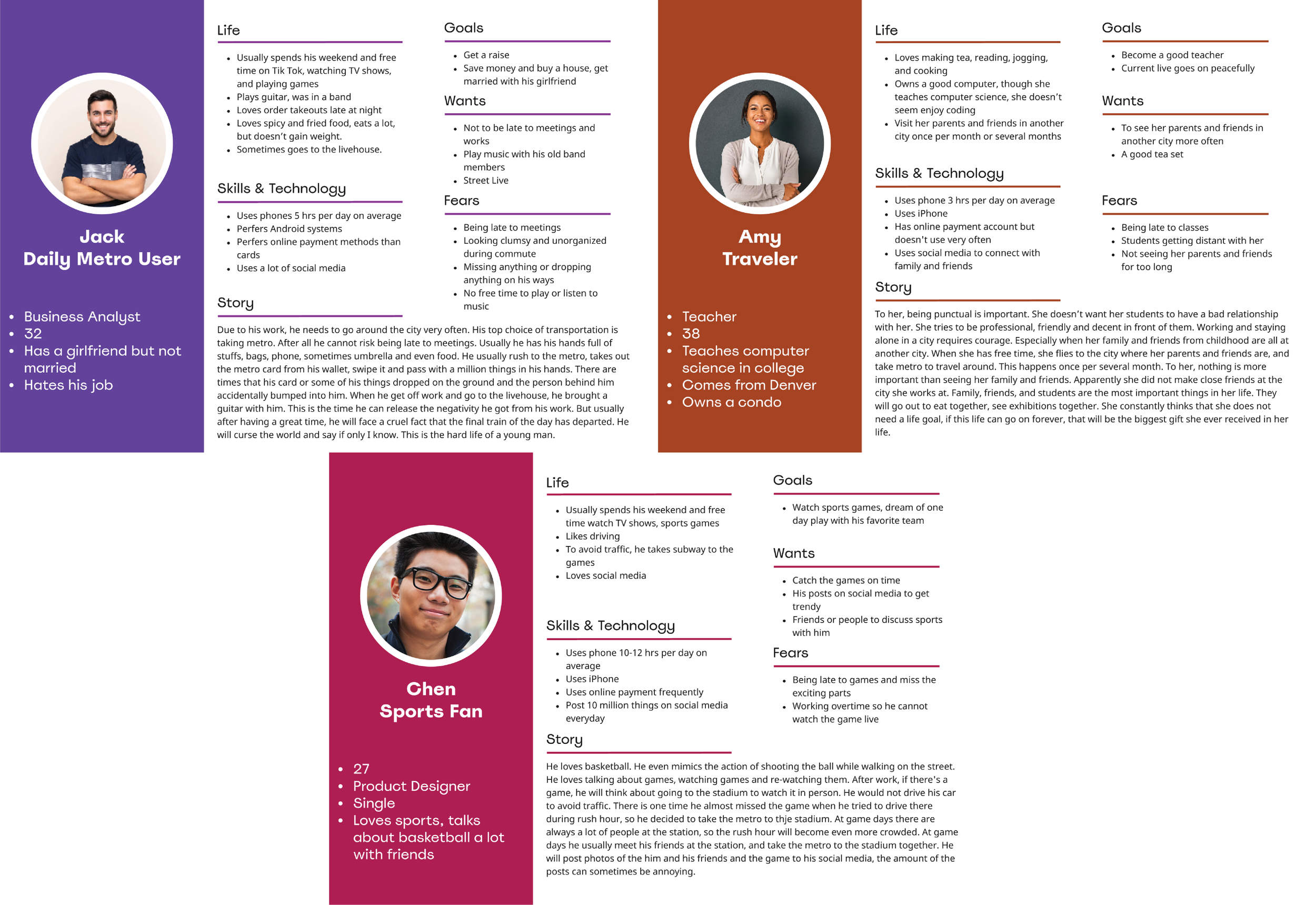
Persona
The typical user type of metro.
Journey Map
The typical journey of current process of taking the metro.
Workflow (before)
The current workflow of taking the metro.
Workflow (after)
The workflow after implementing the metro APP.
Information Architecture
The information contained on each important step.
Site Map
The stucture of the metro APP.
User Flow
The user flow of the metro APP, everything is designed to make the process easier, and people won’t have to do extra works while planning their trips.
Sketches
Rough drafts of the interface.
Wireframe
The prototype of all pages of the metro APP.
Design Challenge
During the design there were several challenges. The first challenge was to combine all the functions. There are multiple functions in this project, and I need to connect them smoothly. The second challenge was to eliminate unnecessary steps, I had to check and think carefully about which steps or pages are necessary or not. I referenced case studies and attended several classes to solve these issues.
Hi-Fi Mockup
The final visual of the metro APP.